|
http://ift.tt/2fJ0nNR
How to Rapidly Create Branded Graphics to Promote Your Content http://ift.tt/2xgqvLf
Looking for a tool to easily add your logo to your graphics? In this article, you’ll discover how to quickly create consistently branded graphics for multiple social media channels at one time. How to Rapidly Create Branded Graphics to Promote Your Content by Orana Velarde on Social Media Examiner.
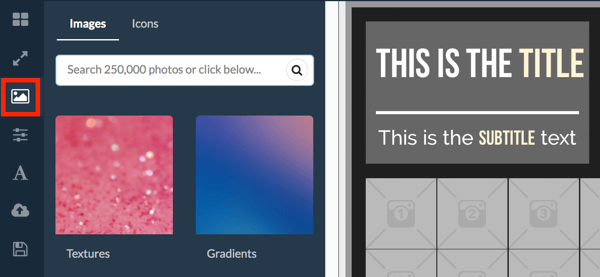
#1: Sign Up With RelayThatTo get started with RelayThat, sign up for a free account, which lets you download five images per month and create three projects. To get unlimited downloads, remove the RelayThat watermark, and more, you’ll need to upgrade to a paid plan. When you first log in, RelayThat starts you off with a default project and two sample projects. The RelayThat interface initially includes a default project and two sample projects. From left to right, the toolbar icons at the top of the screen let you open the master asset layout for the current project and add, duplicate, rename, or delete a project. Use the drop-down menu to choose a project to work on. The menu on the left side of the screen lets you modify layout sizes and styles. Use the left menu to view different layouts for your RelayThat project and use the top menu to select your project. Click the + icon at the top of the screen to create a new project. In the New Project window, enter your project name and click Create. Enter a name for your project. Click the eye icon to open the master layout for your project, which includes all of the text and image assets. Click the eye icon to open your project’s master layout. The center of the screen shows your project’s master layout, and your image and text assets are shown on the right. RelayThat uses the assets you add to the master layout to populate all of the individual designs. Of course, every design also can be edited on its own. The assets you upload to your project’s master layout are used to populate the other RelayThat layouts. Notice that all of the assets on the right have checkboxes next to them. When you start working with individual layouts, you can uncheck assets to remove them from the design. #2: Add Image Assets to Your ProjectNow you’re ready to start adding all of the image assets to your project. Select Stock Image Assets RelayThat offers in-app image resources including photos from free stock photo databases, graphic backgrounds, and gradients. To access these resources, click the image icon in the left menu bar and use the search box to find the image you need. 
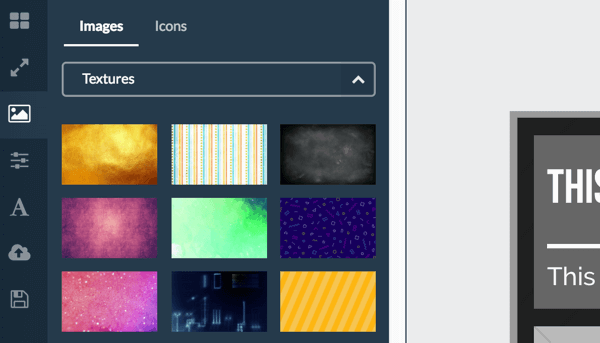
Click the image icon in the left menu to find stock images in RelayThat. For example, if you’re creating graphics for a blog post titled “Coffee Customs Around the World,” you might search for the word “coffee.” When you find a photo you want to use, drag it to the center layout or the assets library on the right. Drag a stock image to your master layout in RelayThat. Note that you can’t move the images around in the layout. If you want to replace an image in the master layout, simply drag a new image on top of the old one. Import Your Own Images If you want to use your own images, it’s easy to import them into RelayThat. To upload an image, hover over a blank photo thumbnail on the right. Then click the little upload cloud icon that appears and navigate to the image on your computer. Click Open to upload the image. Click the cloud icon to upload an image to RelayThat. You can also drag and drop photos from your computer. Keep in mind that there might be a short time lag for large image files to upload. Edit Images After adding images to your master layout, you can change image sizes and apply a filter. Click on the image you want to edit in the master layout. Then on the left, drag the slider to zoom in on the image. Select a filter to apply it to the image. Click your image to reveal image size and filter options. Upload a Logo RelayThat lets you upload two logos to your assets library. Your logo is considered an icon, so use the layout slots Icon1 and Icon2. Icon1 is a rectangle and Icon2 is a square that fits in a circle. Upload your logo to the Icon1 or Icon2 thumbnail in RelayThat. Pick whichever icon thumbnail is the best fit for your logo and upload it there. For instance, you might use the rectangle icon for your logo and the square icon for a cup of coffee. Follow the same process as above to upload your logo. Select a Backdrop The backdrop for your project can be anything you like: a photo, texture, or gradient. There are plenty of assets to choose from inside the app. If your brand has a specific backdrop style, upload it as described above. 
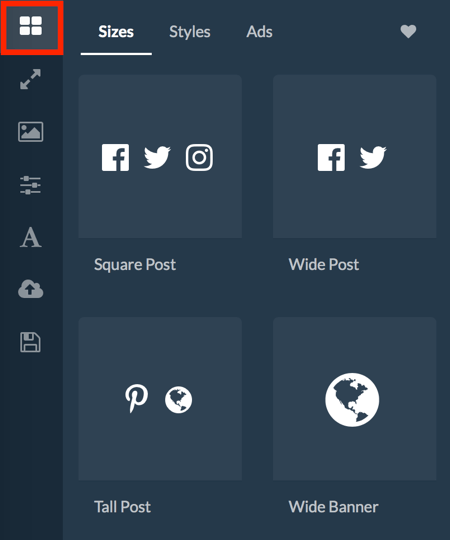
You can use a texture as a backdrop in RelayThat. Choose Project Layout Colors If you scroll to the bottom of the assets list on the right, you’ll find your project layout colors. These are all tones of gray by default, but you can select your own brand colors if you want. Choose layout colors for your RelayThat project. To change an asset’s color, click the asset and enter the hex codes from your brand guide or choose the colors from the color picker. Once you’ve selected a color, the color picker remembers it for easier access later. Select colors with the color picker or enter hexadecimal codes. #3: Enter Titles and Text for Your ProjectNow that you’ve added the visual assets, it’s time to work on the title and the rest of the text. Use the Title and Subtitle fields to add the title for your project. In the example below, I added “Coffee Customs” as the title and “Around the World” as the subtitle. Add text assets to your RelayThat project’s master layout. The Website, Hashtag, and Business fields are self-explanatory. If your business doesn’t use a hashtag, you can leave the hashtag field blank or consider adding hashtags to your campaigns in the future. For the example, I used my blog initials as a hashtag. The Full Name, Call to Action, and One Word fields may or may not be of use to you. For the call to action in the example, I used “Read the Article,” and for One Word, I added the blog initials “CLFA.” Fill in all of the relevant text fields. To choose fonts for your text, click the text icon in the left menu. You can then select three fonts: primary, secondary, and highlight. For now, just pick your brand fonts; you can edit specific font combinations when you work on individual layouts. Select fonts for your RelayThat project. Tip: The font you choose for highlights lets you style words or phrases in your design for emphasis. To apply the highlight font, add curly brackets around the relevant text. Add curly brackets to text you want to highlight. #4: Choose a Design for Your GraphicsOnce you’ve uploaded your assets into your project’s master layout, it’s time to pick the design you want to use for your promotional graphics. Explore Different Layouts To view your layout options, click the topmost button in the left menu. Click Sizes to explore designs for graphics of various sizes, such as Square Post, Wide Post, Twitter Header, Facebook Cover, LinkedIn Profile Cover, and more. All of these individual designs are pre-populated with the image and text assets from your project’s master layout. 
Explore different types of RelayThat layouts. At first, you may be a little overwhelmed by the sheer number of layout choices, but don’t fret. Just pick the layouts you like best and edit them as needed. When you select a layout, you’ll see the assets used in the layout on the right. For instance, not all layouts have a subtitle field, so if you divided your blog title into the title and subtitle fields in the master layout, just add the missing part of the title to the title field. Deselect the checkboxes for any assets you don’t want to use in the layout. Uncheck boxes to remove assets from the RelayThat design. Depending on the layout, you may need to modify your image assets a bit. For example, you may find that a transparent version of your logo gives you more flexibility than the version you uploaded with the white background. Or perhaps a photo of coffee beans makes a better backdrop than a wooden texture in some designs. You may also want to change the color of the shapes in the design. All of your colors are saved inside the color picker so it’s easy to make changes. Tip: Every layout you see in the left menu has a heart icon when you hover over it. Click the heart icon to add the layout to your favorites folder, which you can access by clicking the heart icon on the tab at the top of the layouts tab. Click the heart icon to save a RelayThat design as a favorite. Resize and Mix Your Design Once you’ve fine-tuned the design, click the second icon (the double-sided arrow) in the left menu to see a variety of resizing and remixing options for your chosen layout. This feature makes it easy to create graphics of different sizes and similar style. Create multiple graphics using a single RelayThat design. #5: Download Your GraphicsWhen you’re finished with your design, you’re ready to download your graphics. Keep in mind that if you’re on the free plan, you get five downloads per month, so be sure that the design is exactly as you’d like it. By default, your graphic will be downloaded as a PNG file. If you want to download it as a JPG file, select JPG from the drop-down menu at the top of the page. Download your RelayThat graphic. Click Download & Save to download your file. The download process takes a minute so don’t close your browser while it’s downloading. Conclusion RelayThat makes it easy for bloggers and social media marketers to create multiple promotional graphics in one go. Just upload your image and text assets, and the app will pre-populate all of the design layouts with your content. The designs all come in sets so when you remix and resize your graphics, they’ll all have the same style. What do you think? What types of visuals do you create to promote your content? Have you used RelayThat to create blog and social media images? Please share your thoughts in the comments below. Social Media via http://ift.tt/1LtH18p October 4, 2017 at 05:03AM
0 Comments
Leave a Reply. |
�
Amazing WeightLossCategories
All
Archives
November 2020
|


 RSS Feed
RSS Feed
