|
https://ift.tt/2niyhNc
How to Improve the Page Speed of Your Blog https://ift.tt/2McJ5dJ Wondering if your site’s speed is affecting search traffic? In this article, you’ll discover how to assess and improve the page speed and mobile-friendliness of your site. 
How to Improve the Page Speed of Your Blog by Aleh Barysevich on Social Media Examiner.
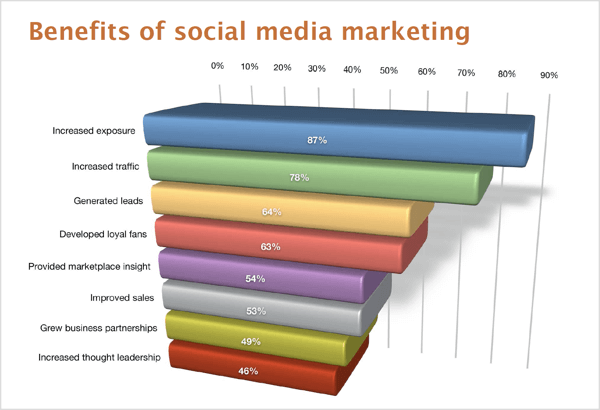
Why Page Speed Matters to Social Media Marketers and BloggersOne of the biggest takeaways from the 2018 Social Media Marketing Industry Report is that social media marketers and bloggers primarily use social media to increase traffic (78%), generate leads (64%), and improve sales (53%). Social media audiences are used to fast experiences and immediate results. If your blog or website doesn’t meet their high expectations, you risk losing their business forever.
If you’re using on-site metrics to measure the success of your social media campaigns, you may be surprised to learn that the average mobile website in 2018 takes 15.3 seconds to load. This is worrying, because according to Google research:
So even if your social media marketing game is on point, a slow blog could be costing your company thousands of dollars in potential revenue. Additionally, Google is focused on serving up fast mobile experiences. In July 2018, they made page speed a ranking factor for mobile searches and introduced mobile-first indexing, which means that the mobile version of your website takes priority over the desktop version when it comes to ranking and indexing.
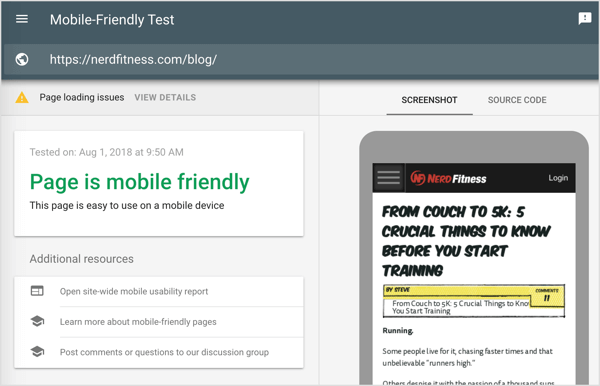
All of these developments reflect how committed Google is to improving the mobile experience. For businesses that have ignored mobile optimization until this point, these changes could have a huge negative impact on their revenue. #1: Test for Page Speed and Mobile-FriendlinessNow that you know about Google’s emphasis on mobile speed, you’ll want to see if your blog is living up to their expectations. Check Your Blog for Mobile-Friendliness First, take the mobile-friendly test. Simply plug your URL into the search field and click Run Test.
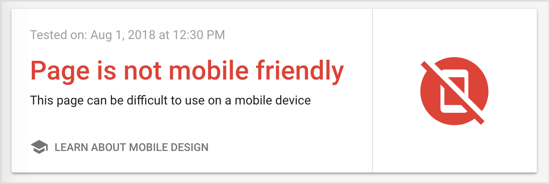
It typically takes less than a minute to run the search. On the results page, you’ll see a screenshot of the page on mobile and a list of usability issues for mobile devices such as small fonts, Flash usage, clickable elements that are too close together, and so on.
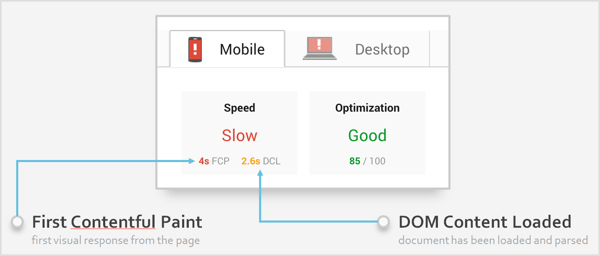
Run a Speed Test With PageSpeed Insights Second, you’ll want to test your blog’s speed using Google’s PageSpeed Insights. Google has made a big change to this tool and how it measures page speed. Instead of focusing solely on technical elements, PageSpeed Insights now scores your site according to two separate criteria: speed and optimization. Optimization is a new name for the same old optimization tips you’re used to: avoid redirects; compress images; minify CSS, HTML, and JavaScript; and so on. Speed is something new. It’s measured using two new abbreviations: FCP (First Contentful Paint) and DCL (DOM Content Loaded). And here’s the kicker: You can’t get these two metrics through local tests. FCP measures when users first see a visual response from your page. DCL measures when an HTML document has been loaded and parsed.
Both metrics are based on the Chrome User Experience Report (CrUX) database, which includes the aggregated results of millions of real users opening websites in Chrome browsers. The numbers collected depend not only on the speed of your website but also on users’ connection speeds and their devices. So even if your tests show an optimized page speed, when a user with a slow Internet connection or outdated smartphone lands on your blog, Google may consider your website to be “slow.” The bottom line is that Google has fully switched from lab data (e.g., self-assessed page speeds) to field data (e.g., page speeds based on real user measurements). That’s why increasing your site’s optimization score is a must if you want to stay competitive. To run a PageSpeed Insights test, simply enter your URL in the text box and click Analyze.
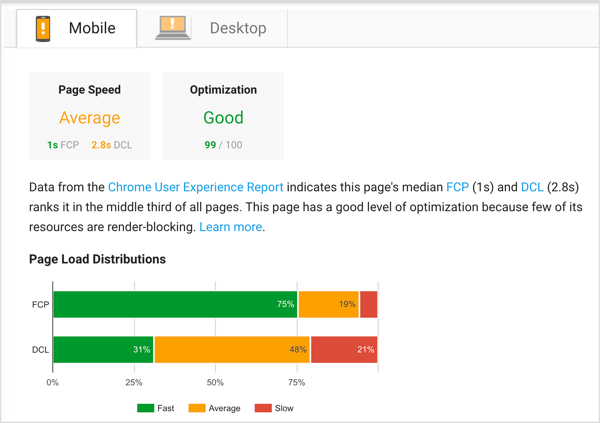
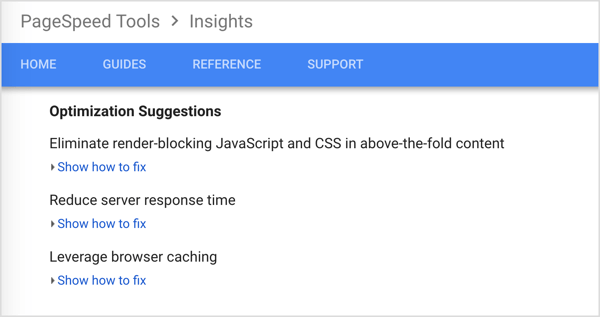
After PageSpeed Insights evaluates your page, you’ll see real-world performance data and suggestions for improvement. Remember that the results page has two tabs now — Mobile and Desktop — and mobile optimization is pivotal for user experience.
Review Optimization Suggestions Once you’ve run both tests, take a look at Google’s recommended fixes. If your page is not mobile-friendly, you need to talk to your team about developing a mobile version of your blog. That’s priority number one.
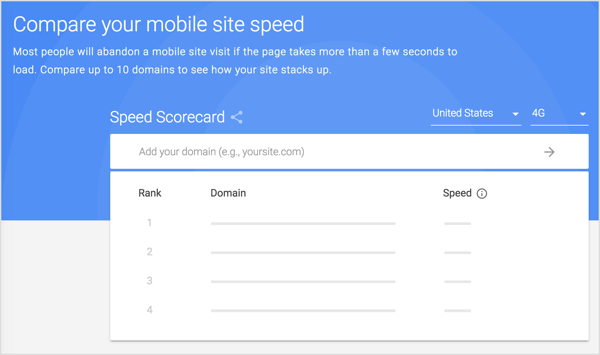
If your page is mobile-friendly but it’s slow, there are a number of easy fixes you (or your webmaster) can implement, as described in section #3. Remember that there’s no need to score 100 out of 100. As long as your blog is labeled Good (indicated by a green color), you’re doing well. Tools to Assess the Potential Revenue Impact of Your Mobile Site Speed If you want to instantly discover how fast your blog loads and determine the potential effects that page speed has on your conversions, use the Mobile Speed Scorecard and Impact Calculator. The Mobile Speed Scorecard lets you compare your blog’s speed to your industry peers. You can include up to 10 domains in the test.
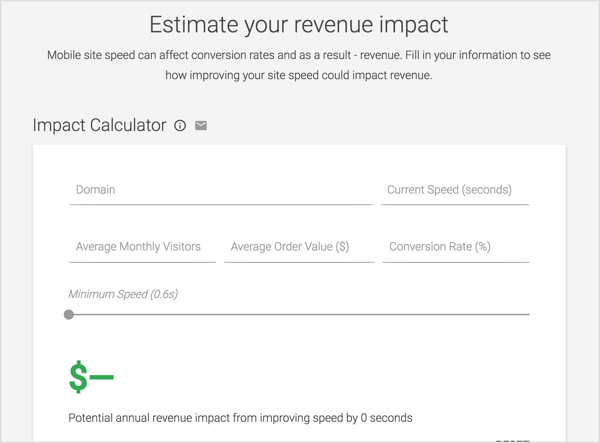
Run the Impact Calculator tool to discover how much potential revenue you’re missing out on based on your blog’s loading speed. Fill in your current speed from the Mobile Speed Scorecard along with your average order value, monthly mobile traffic, and mobile conversion rate. Drag the Minimum Speed slider to see the potential annual revenue impact from improving speed by a certain number of seconds.
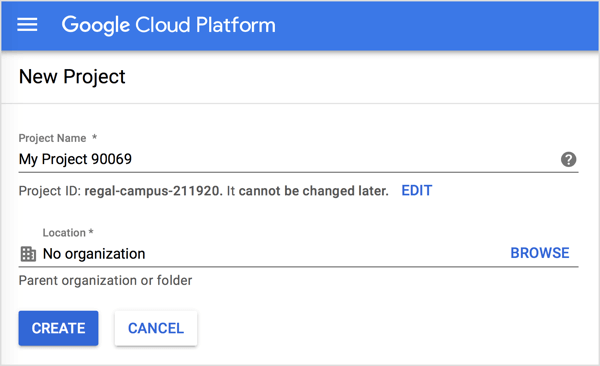
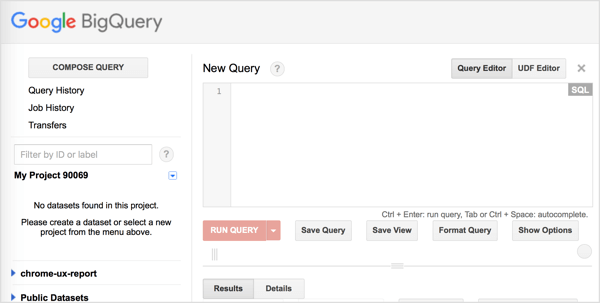
#2: Assess Page Speed With CrUX DataIf you’ve never gathered Real User Measurements (RUMs) before, then Google’s CrUX database is your new best friend. To get started using it, go to the Google BigQuery public project page. Note: If you don’t currently have a project, you’ll need to create one. To do this, go to Google Cloud Platform and click Create a Project. Then name your project and click Create.
If you’re prompted, provide billing information. (CrUX is free, but there are limits to the free tier.) Now you can query the dataset to learn things such as connection type, device usage, and granular data about FCP, DCL, and other useful metrics.
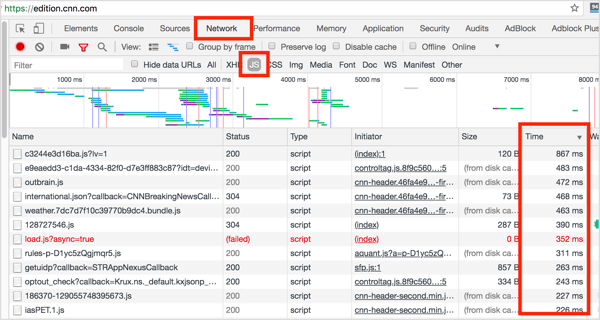
Plus, because CrUX gives you the ability to look at the performance of 3 million sites, you’ll be able to use this tool as a competitive benchmark. You can find out how you stack up against your top competitors. For more information about querying the dataset, visit the official Google page. #3: Tips and Tools to Improve Site SpeedNow that you know how important a fast website is to your blog’s ranking and conversions (and, by extension, the ROI of your ad campaigns), it’s time to look at what you can do right now to improve page speeds for your blog. Install the Smush WordPress plugin to compress and optimize images (and thereby improve page speed) automatically. Use Chrome DevTools to remove redundant JavaScript. This tool, which is built into the Chrome browser, will track JavaScript elements and remove whatever you can afford to. To access the list of your JavaScript elements, open a page you want to check in Chrome and go to Settings > More Tools > Developer Tools. Then click Network > JS and sort the elements by Time, as shown below.
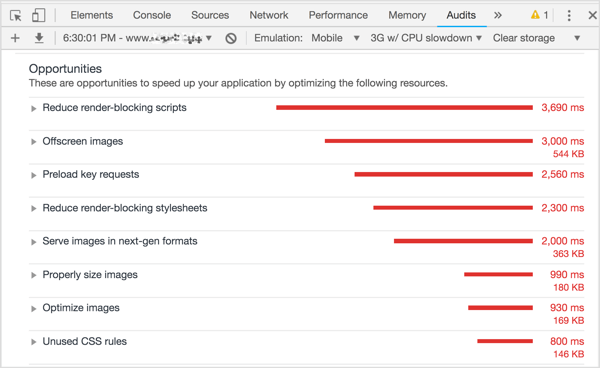
At the top of the list, you’ll see the elements that make your blog most vulnerable. Items marked in red are canceled JavaScript elements, which still take a considerable amount of time to load. You should consider removing them. Eliminate non-essential items that load from third-party websites. Minimize reliance on items you need to load from third-party websites such as social sharing buttons, ads, and video player embeds. You don’t have any control over how fast a third-party server and assets on that server load. However, note that it’s not always possible to get rid of these elements altogether because user experience and your business goals may suffer. You’ll need to find the right balance. For example, you can’t get rid of social sharing buttons on your blog altogether, but you can keep only the most popular ones. Use Lighthouse to instantly improve the quality of web pages including basic performance audits, accessibility fixes, PWAs, and more.
Other tips include resource minification, browser caching, and eliminating redirects, but I highly recommend that you ask an SEO expert to help you identify and implement these fixes. For more information, see Google’s nine recommendations for improving page speed. .What do you think? Have slow speeds ever impacted your user experience, organic reach, or overall marketing approach? Have you tried any of these tools to assess and improve your page speeds? Please share your thoughts in the comments below.  Social Media via Social Media Examiner https://ift.tt/1LtH18p August 8, 2018 at 05:03AM
0 Comments
Leave a Reply. |
�
Amazing WeightLossCategories
All
Archives
November 2020
|

















 RSS Feed
RSS Feed
