|
https://ift.tt/2PJbNkn
How to Easily Install Tracking Pixels on Your Website With Google Tag Manager https://ift.tt/2M1GYoY
In this article, you’ll learn how to use Google Tag Manager to quickly add social media pixels and tracking scripts to your blog or website. How to Easily Install Tracking Pixels on Your Website With Google Tag Manager by Chris Mercer on Social Media Examiner.
What Is Google Tag Manager?Google Tag Manager is a tool that helps you carry out a measurement marketing plan. After you determine what behaviors are important to track so you can make better marketing decisions, you build a measurement system that includes tools like Google Tag Manager. After your system starts collecting data, you analyze reports from Google Analytics or Facebook Analytics. Note that Google Tag Manager and Google Analytics are separate tools. Google Tag Manager will track any behaviors you ask it to track on a web page and send data about those behaviors to Google Analytics, which stores the data. Also, Google Tag Manager can send information to many tools, not just Google Analytics. To illustrate, Google Tag Manager can send information to Facebook, Google Ads, Hotjar (a tool that records user scrolling and creates heat maps), and PayPal, too. In this way, Google Tag Manager will provide a central location for managing the code snippets you use to track and measure user behavior. After you set up Google Tag Manager to track behaviors and send data about them to the various tools in your measurement system, you can generate reports that help you forecast the results you can achieve in the near future. You can also compare actual results against your forecast so you know where to optimize your marketing. That’s what measurement marketing is all about. The Benefits of Google Tag ManagerGoogle Tag Manager was created to help marketing departments manage their tracking scripts without having to rely on IT departments. Before tag manager software was available, website developers in the IT department were often the only people with access to the company website and thus had to insert tracking scripts into web pages.
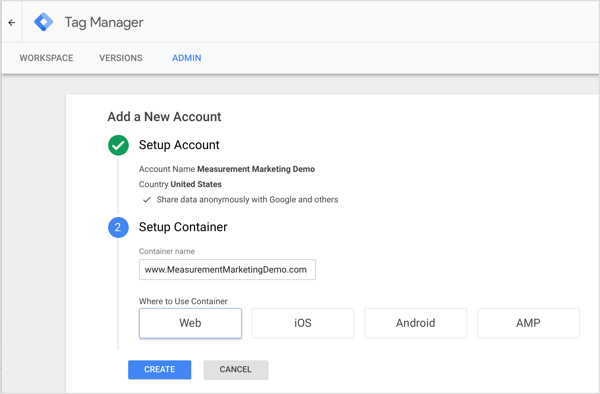
As tracking scripts became more popular and prevalent, the developers didn’t always have time to update the scripts when marketers needed them to, and the process created big bottlenecks. Now, with a tool like Google Tag Manager, marketing and IT can work together on managing tracking scripts. As a marketer, you can manage tracking scripts with Tag Manager instead of relying on IT. The free version of Google Tag Manager works for most marketers, and although several tag managers are available, the others cost money. Indeed, most marketers use Google Tag Manager. Because of this broad adoption, lots of incredible integrations are already part of Google Tag Manager. For example, as noted earlier, both Facebook and Hotjar work with Google Tag Manager. Google Tag Manager is also incredibly flexible. If you want to track a behavior on your site, you can probably track it with Google Tag Manager. Even with all of this flexibility, Google Tag Manager is easy to learn. Here’s how to get started. #1: Set Up Your Website in Google Tag ManagerWhen you first open the main Google Tag Manager page, you have to create an account if you don’t already have one. You probably want to choose an account name that reflects your company name. Then choose your country and click Continue. Google Tag Manager then prompts you to create a container, which is a collection of tracking tags and triggers that tell those tags to record a user action.
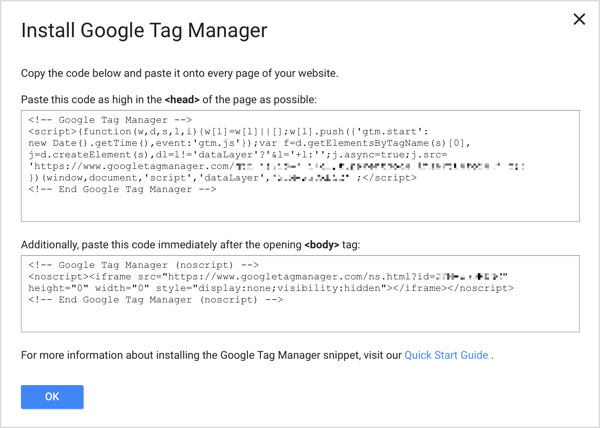
In most cases, you use a single container for all of the tags on a website, but your container can also hold tags and triggers for a mobile app or AMP pages. After you click Create and agree to the Google Tag Manager terms of service, you see your container ID. You need to add the two code snippets to every page on your website to complete the setup process. It’s important to follow the on-screen instructions. If you’re not familiar with basic website code, your website developer or a WordPress plugin might be able to help you.
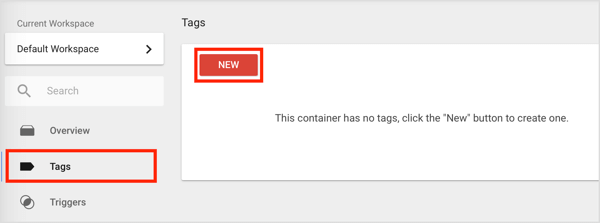
#2: Add a Tracking Tag to Google Tag ManagerAfter you create a container, you can add tags that integrate social media platforms and other providers with your website. For instance, if you want Google Analytics to know something’s happening on your website, you add the Google Analytics tag. If you want Facebook to track that someone takes an action on your site, you add your Facebook pixel. Note that if you’ve already added some tracking scripts like the Facebook pixel to your website, you’ll have a much easier time managing your scripts if you move them all to Google Tag Manager. Then all of the scripts are in a central location. To create a new tag, click the Tags option in the left-hand sidebar and then click the New button.
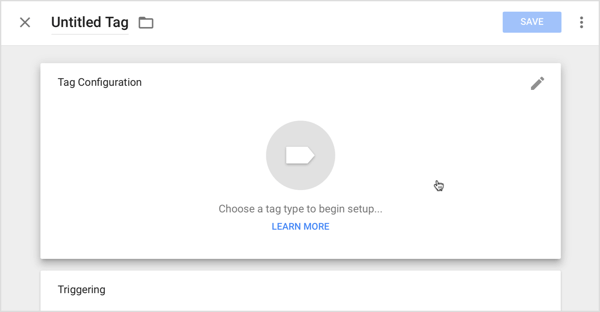
In the Untitled Tag box that appears, you can click in the Tag Configuration box or click the pencil icon in the upper-right corner.
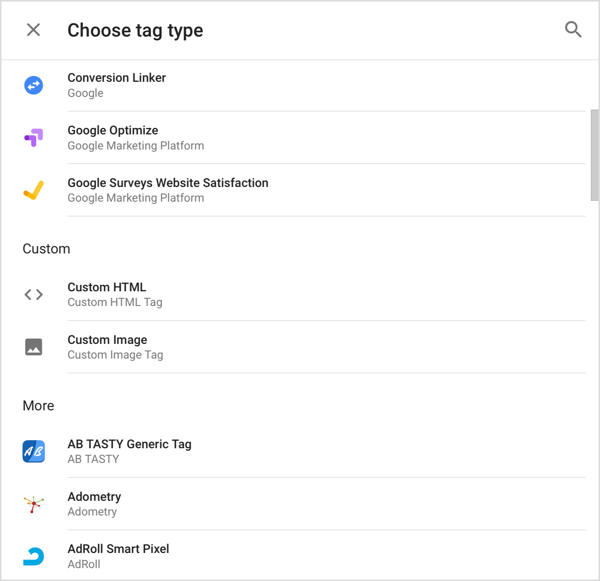
On the next screen, you see all of the available tag types, including Google-related tags, custom tags, and a More section that’s full of third-party tags. In the More section, you find built-in options for social media marketing tools like Hotjar, LinkedIn, and Twitter. If you don’t see a pre-built option for a platform you want such as Facebook, you use the Custom HTML option.
To show you how setting up a tag works, this example focuses on adding the Facebook pixel. First, copy your Facebook pixel code from Facebook Business Manager. To find the Facebook pixel tracking code in Business Manager, open the menu in the upper left, click All Tools if needed, and then select the Pixels option in the Manage and Report column.
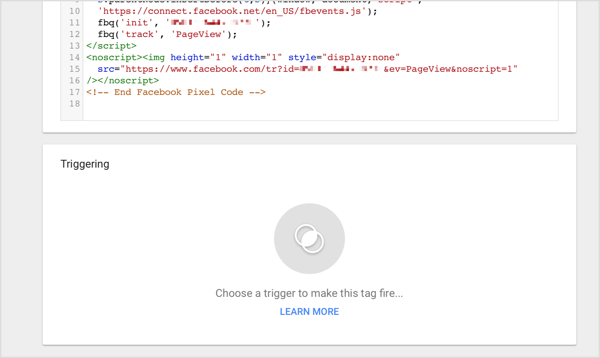
Next, back in Google Tag Manager, click the Custom HTML option and paste the tracking code you copied from Facebook into the HTML box, as shown in the following figure. This is also a good time to give the tag a name like Facebook Pixel, so you remember what this tag does.
In the case of Facebook pixel, the script tells Facebook to get ready for information by sharing your account number and recording a page view event. After that, the script tells Facebook to wait for more details as they happen, which is where triggers come into play. #3: Create Triggers Based on User BehaviorsTo track anything your website visitors do beyond a page load, you need to add a trigger that tells Google Tag Manager to send data about that action to whatever service the tag is for. Triggers allow you to track all sorts of different behaviors that happen on your site. For instance, you can track clicks and measure how people are scrolling up and down on the pages. If a video appears on your page, you can track how many people click Play and watch for a certain period or percentage of time (a timer can measure whether someone watched for 45 seconds or 25% of the video). With custom events, you can set up tracking for anything you can imagine. To add a trigger to your tag, click in the Triggering box below the tag script.
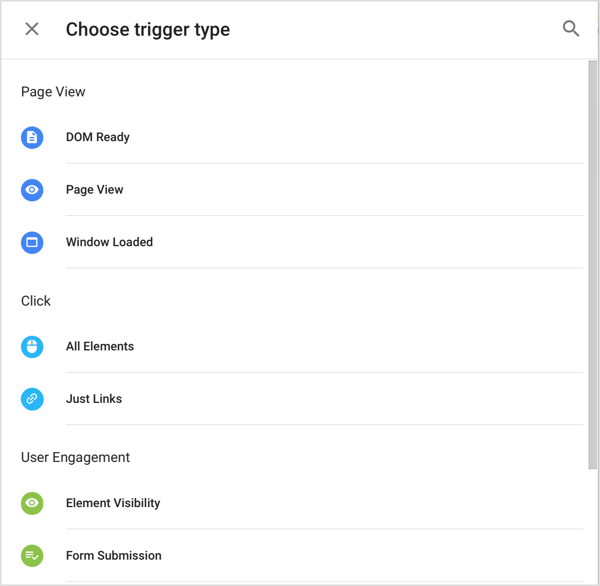
On the Choose a Trigger screen that appears, click the plus sign in the upper right to add a new trigger. When the untitled trigger screen appears, click in the Trigger Configuration box to select the type of trigger you want to add. To illustrate, if you want to track link clicks, you can select the Just Links option.
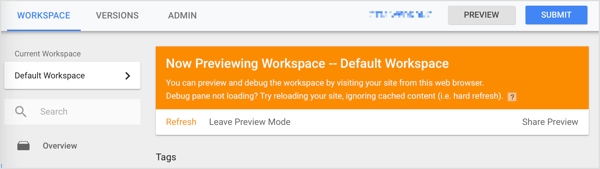
When you’re done, name and save any triggers you’ve added and then save your tag, and Google Tag Manager takes you back to the main Workspace tab. #4: Test and Publish the TagTo make sure the tag is working, click the Preview button in the upper right. After you click Start Preview, an orange bar appears to let you know you’re in preview mode.
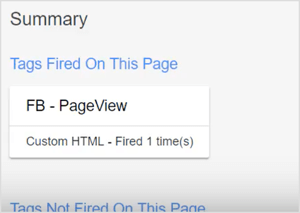
Now open a new browser tab, go to your website, and refresh the page. If all is working as it should, a giant window pops up at the bottom, showing how you’ve set up the tags behind the scenes in Google Tag Manager. Note that this giant window won’t be visible to your website users. It’s simply a feature of preview model that lets you see whether tags are firing (that is, tracking the information based on the triggers you set up and sending that data where you told it to go). Simply look for the tag you created in the Tags Fired on This Page area.
In the case of the Facebook pixel, you can also check that Facebook is actually getting the information your website sends. Use the Facebook Pixel Helper Chrome extension to confirm that your account is storing the behavior you asked it to record. After you know everything is working, you can publish the tag and create a version. To do that, click the Submit button in the upper right, and the Submit Changes screen appears. Make sure Publish and Create Version is the selected configuration and add a brief description of what you did in the Version Name box. This description helps anyone else working in the container.
When you’re done, click Publish, and Google Tag Manager takes you to the Versions tab, where you can see the backups it keeps. Click the Workspace tab, and you’ll see workspace changes go back to zero, which means everything is up to date. You can also see your tags are working by going to your site, clicking around (or whatever triggers your Facebook pixel), and opening Facebook Pixel Helper to see the information Facebook has stored for your account. Watch this video to learn more: VIDEO . What do you think? Do you plan to use Google Tag Manager to organize your tracking tags? What triggers will help you measure the user behaviors you need to track? Please share your thoughts in the comments. Social Media via Social Media Examiner https://ift.tt/1LtH18p September 6, 2018 at 05:07AM
0 Comments
Leave a Reply. |
�
Amazing WeightLossCategories
All
Archives
November 2020
|













 RSS Feed
RSS Feed
